どうも、梅田(@crfmuc0nd)です!
ブログを書くときに必須なのが画像圧縮ツール。
1眼レフやミラーレスはもちろん、スマホで撮った写真も、そのままのサイズでブログに使ってしまうと、データ量が大きすぎてサイトの表示速度に大きな影響が出ます。
サイトの表示速度はSEO対策(検索エンジン最適化)の面でも重要とされていますし、読み手にとっても、表示が遅いとイライラしてしまいます。
いかにサイトをサクサク表示させるかが重要なんですね。
今回は僕が普段おこなっている画像圧縮の方法を紹介します。
無料画像圧縮ソフト「Image Optim forMac」
画像圧縮ツールは探すとわんさか出てきます。
ですが僕はMac Bookを使っているため、使用可能なソフトは限られてきます。
探し回った結果、かなりオススメ度が高い無料ソフトだったので、導入すると、なるほど楽ですね!
試しに1眼レフでとった写真を圧縮してみましょう。

もともとのサイズは6.2MBです。
とてもこのままでは貼れません。
圧縮率を自由に設定
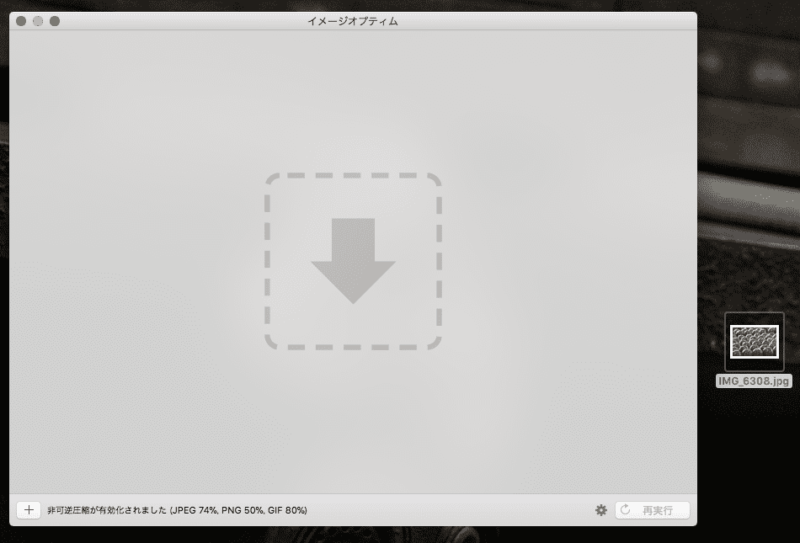
「Image Optim」をインストールし、アプリを開くとこういう画面になります。

まずは、ウィンドウの右下にある歯車マークをクリック。

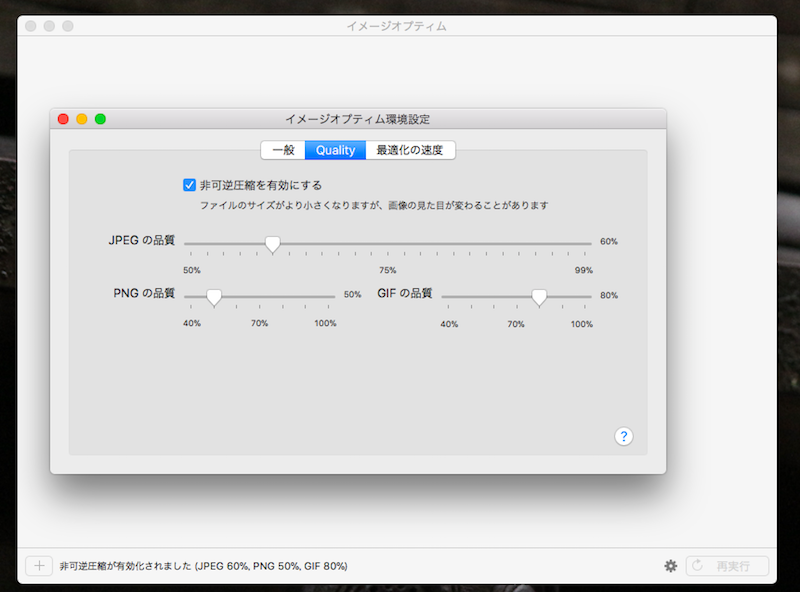
圧縮後の画像の品質を設定する画面が表示されます。
見ての通り、JPEGにもPNGにも対応してるのでかなり使えます。
JPEGなら50%、PNGなら40%の品質まで落とすことができます。
とりあえず、JPEGを60%の品質まで圧縮してみましょう。
品質60%だと、80〜90%の圧縮率になります。
画像をドラッグ&ドロップするだけ!
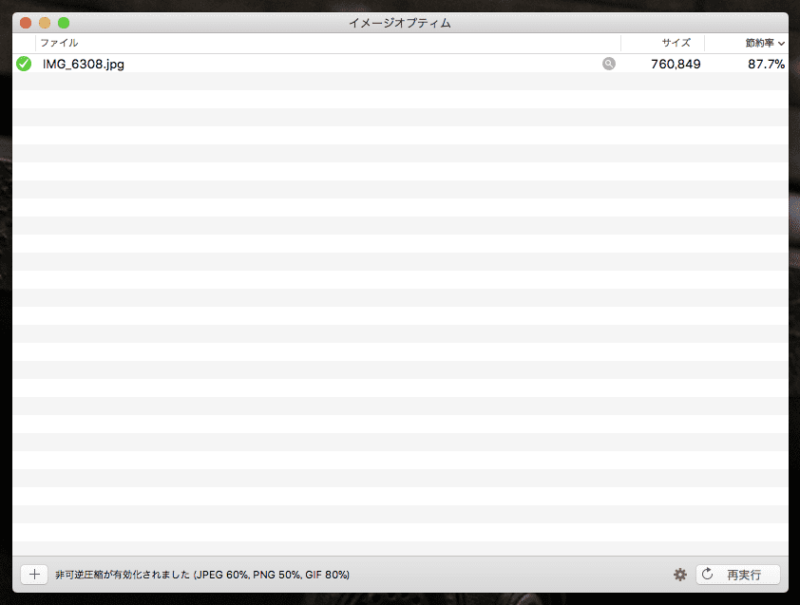
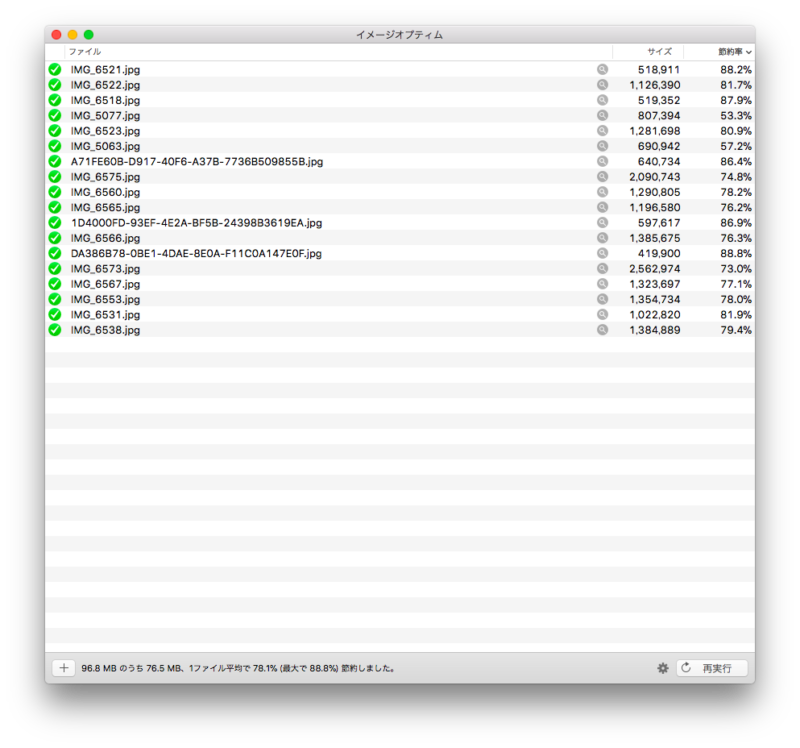
先ほどのウィンドウに、圧縮したい画像をドラッグ&ドロップすると、下のような画面になります。

おそよ87%圧縮、760KBまで圧縮できました。
操作はこれだけ!
めちゃくちゃ簡単です。
1度に何枚も圧縮が可能
「Image Optim」では1度に何枚でも画像圧縮をかけることができます。
とりあえず、適当に18枚ほど一気に圧縮してみました。

実際、1本の記事を作るのにこんなにたくさんの写真を1度に圧縮したことはないんですけどね。
Macの画像プレビュー機能でさらに縮小
確かに画像は圧縮できましたが、もともとの画像のデータ上の面積は変わっていません。
よく「px」で表示される、幅×高さのことですね。
僕がブログに使っているワードプレスの場合、横幅800pxが表示の限界なので、画像がそれより大きくても見た目の大きさに差が出ません。
だったら、わざわざ大きい画像でサイトを重くするのはもったいないですね。
そこで、Macにもともと入っている、画像プレビューの機能を使って最後の調整をします。

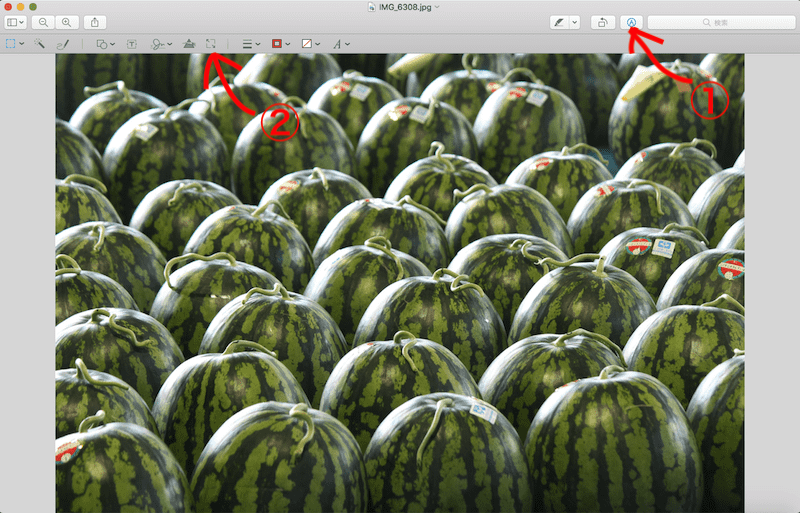
Image Optimで圧縮した画像を開いて、①、②の順にクリック。

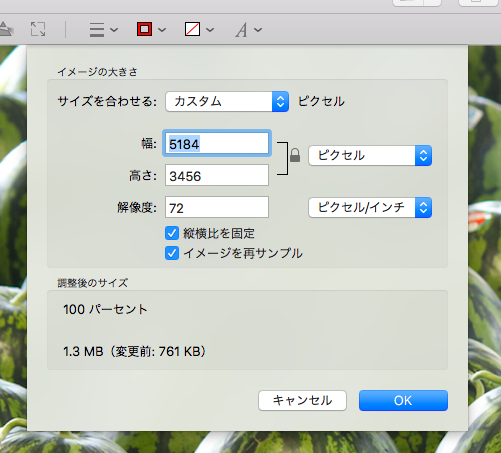
現状のサイズが表示されています。
これでは大きすぎますね。
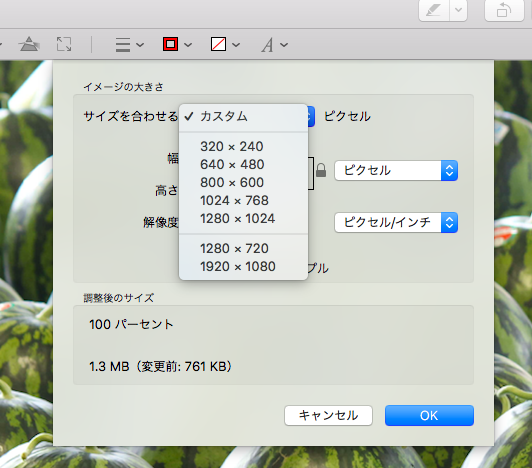
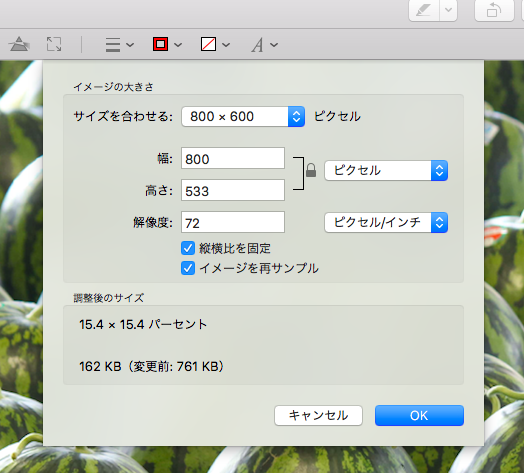
「サイズを合わせる」という項目の「カスタム」の中から、画像のサイズを選択します。

800×600くらいにまで小さくすると・・・

幅800pxを固定し、高さは実際の画像と同じ比率に変更しています。
これで、162KBまで圧縮することができました。
というわけで、実際にブログに使っている状態がこちら。

見た目にはほとんど違和感もなく、画像を圧縮できています。
Mac Bookを使っている人にはオススメですよ!